Build a home office on the cheap
aka Temporary Walls

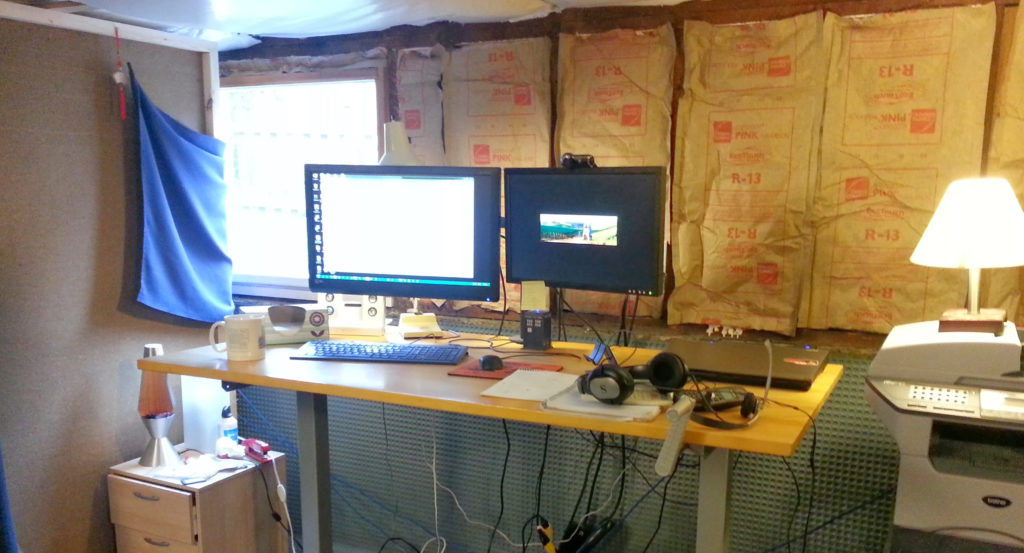
I built some temporary walls to create an office in my basement.
The Back story
I was renting a small office for contract work, and decided to move home to save some money. The only available space was our unfinished basement. It was too large to keep warm in the winter, so I came up with an idea of creating cheap walls to make a room.
A small office in the basement also had the advantage of creating 2 layers of separation with the house. It’s too easy for someone to accidentally open a door during an important meeting. It’s much harder to open the door to the basement, walk down the stairs, wander over to the corner office, and peak inside.
I started my research and came across this old article about creating temporary walls in a house. It started me in the right direction: https://www.thisoldhouse.com/ideas/instant-extra-bedroom

Building
Step 1: the walls
The wall material is a cheap lightweight sound proofing material called Homasote. It’s a very lightweight highly-compressed paper-mache material. I found a bunch at my local used building materials store.
Step 2: measure your height
I measured the height of the basement ceiling and made each wall an inch shorter. I also made sure I could move them in, out, and around the basement without too much trouble.
Step 3: the frame
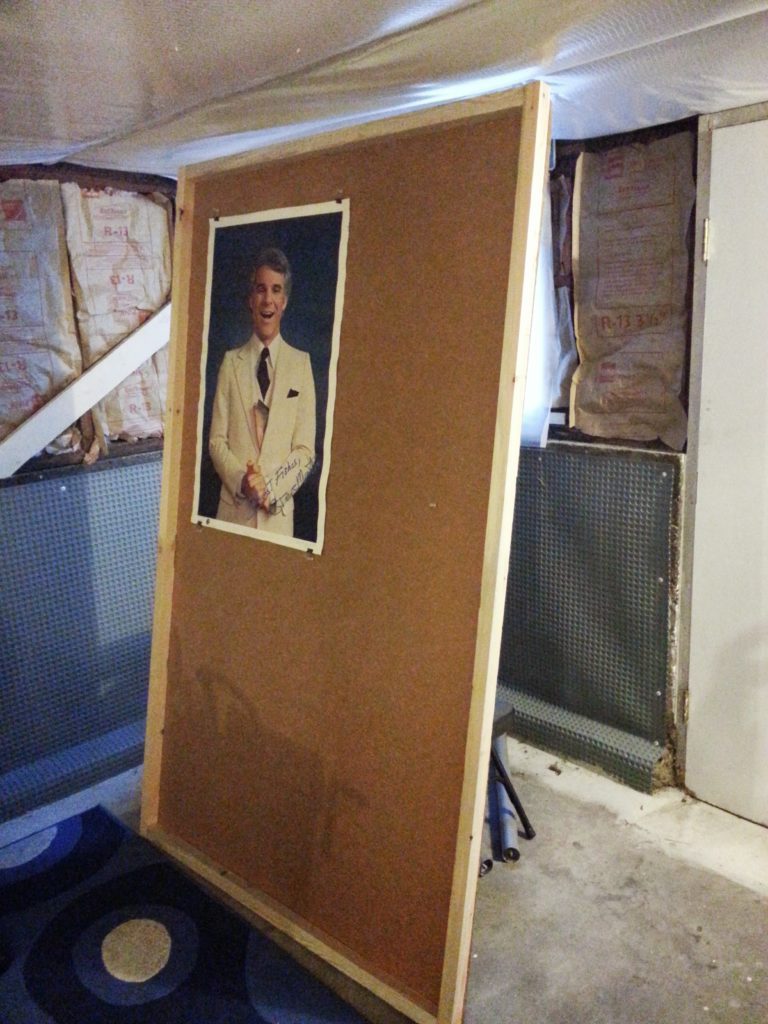
I built the frames using 2×2 wood boards. I constructed a simple frame around the edges and then screwed the Homasote sheet to the frame.
Putting it all together
I struggled for a while with how to hold the walls in place. I didn’t want them to fall over. In the article they used furniture levelers, but I found them a little pricey.
My solution was to build a couple walls at right angles. I then made sure any straight wall was attached to a right-angled wall. In places where a wall was a little wobbly, I wedged a piece of wood perpendicular between the ceiling and wall.

What about a door?
There was no way to create a proper door, but I came up with a good solution. I left a door-sized gap that would serve as the entrance, and hung 2 wool blankets on either side of the doorway. This made for a rather heavy blanket door that did not let in any drafts.
Heat
The basement wasn’t heated, so I used a strategy involving 2 electric heaters to keep warm:
- A radiator-style electric heater provided most of the base heat. I had it hooked up to an industrial timer that would turn on the heat a half hour before I started work.
- An electric fireplace heater that had a temperature control and remote. I used it to dial in the heat a little better, and as a bonus I had some fake flames to look at for some ambiance.
The office worked very well over the years. I even incorporated a portable air conditioner. Often times I would come up to grab a snack and my wife would remark that she didn’t even know I was home.
If you are looking for a cheap way to create some separation in a room, this could be a good solution for you.

